Kubernetes source code 를 디버깅하면서 분석하기 위해 golang 환경 설정과 사용을 계속해서 설명하고자 한다.
오늘은 첫번째로 무료 IDE 인 (thx MS) VSCode 를 설치하고 세팅하는 법을 알아보자.
golang 설치
mac 에서 golang 은 home brew 로 간단히 설치할 수 있다. 혹시 라도 이전에 낮은 버전이 설치되어 있는지 확인한다.
$ brew list | grep go
$ go@1.12
$ go version
go version go1.12.9 darwin/amd64새로운 버전을 install 한다.
$ brew install go@1.16현재 1.12 버전을 unlink 한다.
$ brew unlink go새로운 버전을 link 한다.
$ brew link --force go@1.16새로운 버전을 check 하면 업그레이드 되어 있는 것을 알 수 있다.
$ go version
go version go1.16.14 darwin/amd64Go Workspace
go 는 install 명령어로 다른 go tool 들을 설치할 수 있다. 설치 위치는 workspace 라고 부르는 곳인데 특별히 지정하지 않으면 디폴트로 $HOME/go 디렉토리에 설치 된다.
go install 로 설치된 툴들은 소스는 $HOME/go/src 에, 바이너리 실행파일은 $HOME/go/bin 에 설치된다.
workspace 는 변경할 수 있는데 아래와 같이 .zshrc (zsh 일 경우) 이나 .bash_profile (bash 일 경우) 파일에 환경 변수를 추가하면 된다. 설정하기 전에 해당 workspace 디렉토리는 미리 만들어 줘야 한다.
## 디렉토리 만들기
$ mkdir -p $HOME/Documents/go_workspace
## .zshrc 파일에 환경변수 세팅
export GOPATH=$HOME/Documents/go_workspace
export PATH=$PATH:$GOPATH/binGo Tool 설치
코드를 체크해 주는 golint 툴이 있다. 이를 설치해 보자
$ go install golang.org/x/lint/golint@latest
$ which golint
/Users/ahnsk/Documents/go_workspace/bin/lint특정 디렉토리에서 lint 체크를 하고 싶으면 아래 명령어를 쓰면 된다. 코드를 만든 프로젝트 디렉토리에서 수행하면 모든 파일을 lint 한다.
$ golint ./...그리고 go 를 설치하면 일부 tool 들은 자동으로 설치되는데 그 중 vet 이라는 유용한 tool 있다. vet 은 error 를 잡아주는 tool 이다.
$ go vet ./...VS Code 설치
VS Code 는 아래 url 에 접속해서 OS 별로 설치하면 된다. 설치 화면은 생략한다.
https://code.visualstudio.com/Download
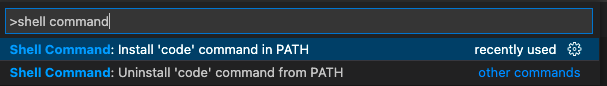
VS Code 를 띄우고 나서 아무 화면에서나 Cmd+Shift+P 키를 입력하면 Command Palette 가 화면 위에 생성된다. 거기에서 shell command 로 검색하여 install ‘code’ command in PATH 를 선택한다.

이렇게 설치한 후 터미널을 새롭게 띄워서 특정 디렉토리에서 code 명령어를 이력하면 VS Code 가 실행된다.
아래와 같이 go-sample 디렉토리에서 실행하면 VS Code 가 뜨는 것을 볼 수 있다.
$ cd go-sample
$ code
VS Code Extension 설치
VS Code 는 다양한 Extension 을 설치할 수 있다. 그 중에 go 를 써야 하니 Go extension 을 설치해 보자.
VS Code 화면에 보면 맨 좌측에 세로로 아이콘들이 여러개 있다. 그 중 위에서 5번째 혹은 6번째에 있는 extension 아이콘을 선택하고 go 를 검색해서 go Team at Google 에서 만든 Go 를 설치해 준다.
아래 그림에서 맨 처음 줄의 Go 의 install 파란 버튼을 클릭해서 설치한다.

이제 기본 설치는 끝났다.
hello world 를 출력하는 간단한 소스를 만들어서 실행해 보자.
VS Code 에서 새로운 파일을 생성해서 main.go 파일을 만들어서 저장한다.
package main
import "fmt"
func main() {
fmt.Println("Hello world!!!")
}VS Code 상단 메뉴에 Terminal >> New Terminal 을 클릭하면 터미널을 VS Code 에서 사용할 수 있다.
$ go run main.go
Hello world!!!VS Code 화면을 보면 다음과 같다.

이제 세팅은 모두 끝났다. 디버깅 세팅하는 방법이 있는데 go 를 설명하다가 어느 정도 지나면 디버깅 세팅도 추가로 올릴 예정이다.




